Agrega tu propio CSS

Con SitioSimple puedes escribir tu propio CSS y modificar el estilo visual de tu sitio. Ésto te permitirá cambiar tipografías, colores, tamaños, insertar imágenes de fondo ¡y mucho mas!
Si aún no tienes conocimiento de CSS, puedes utilizar el método fácil de personalización de plantilla.
Pasos para incorporar tu CSS:
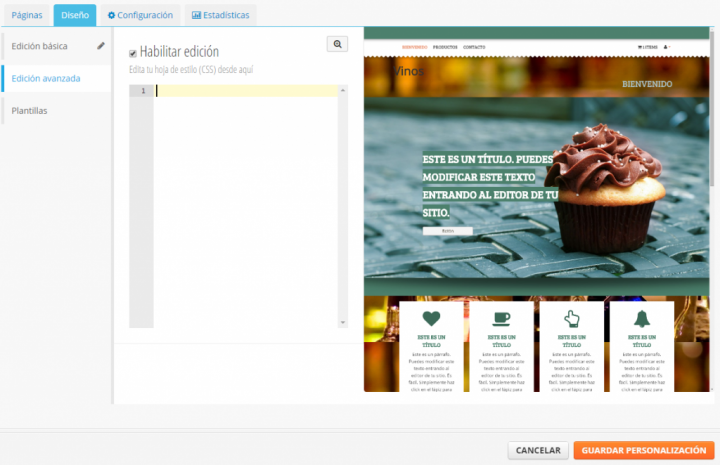
- Ingresa en el editor de tu SitioSimple, y ve a Mi Sitio – Diseño. Haz click en la solapa Edición Avanzada:

- Dentro de la edición avanzada podrás ingresar tu propio código CSS.
- Haz click en “Habilitar Edición” para habilitar el cuadro de texto donde escribirás tu CSS.
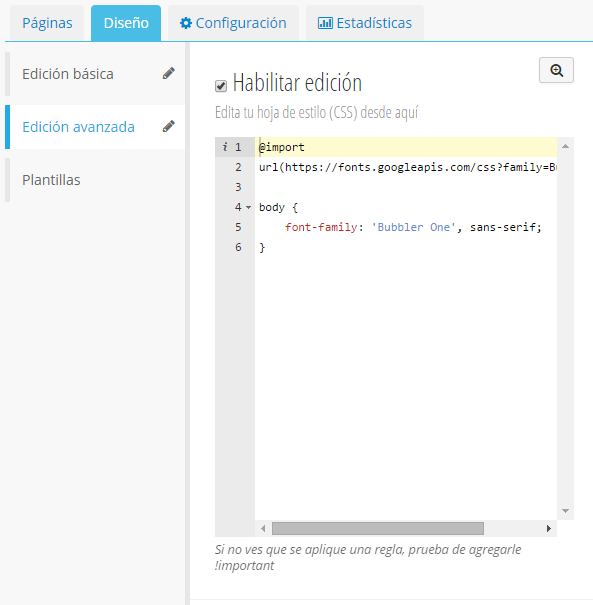
Esta casilla de verificación te permitirá habilitar o deshabilitar tu propio CSS cuando lo desees, y así visualizar el antes/después de tu sitio con y sin tu edición. - Una vez habilitada la edición de CSS podrás ingresar tu propia personalización en el editor.
A medida que vayas ingresando tu código, el sistema refrescará automáticamente la vista previa, de esta manera podrás visualizar como se están aplicando tus cambios en tiempo real.
IMPORANTE: Si seleccionas “Borrar Personalización”, el sistema, además de restablecer los valores por defecto de la plantilla, borrará el código CSS ingresado.
TIP: ¿Cómo cambiar la tipografía con CSS?
- Para cambiarla debes elegir una fuente desde Google Fonts: http://www.google.com/fonts
- Una vez seleccionada la fuente para utilizar en el sitio debes copiar el código de la página, por ejemplo
- “@import url(http://fonts.googleapis.com/css?family=Bubbler+One);” y pegarlo en el editor de hojas de estilo.
- Luego agrega la familia tipográfica a la sección del sitio que quieras modificar, por ejemplo:
- body *{ font-family: ‘Bubbler One’, sans-serif;}

- body *{ font-family: ‘Bubbler One’, sans-serif;}
Esto es sólo un tip, recuerda que puedes ingresar lo que desees en tu hoja de estilo CSS personalizada.