Como hemos mencionado en nuestra nota anterior, los llamados a la acción tienen una función muy importante dentro de nuestra landing page. Es por ello que en su momento hemos realizado una introducción al call to action (CTA), tomando como ejemplo la implementación que realiza Amazon. En este post continuaremos profundizando sobre el tema y nos abocaremos sobre todo a analizar la ubicación de tus CTA con el fin que dispongas de esta información, para saber dónde colocarlos tanto en tu sitio web, como en tu newsletter. Es importante recordar que en el caso de un sitio web, la métrica a evaluar será la tasa de conversión, y en el caso de un newsletter que hayas enviado deberás evaluar tu “click rate”. Ahora sí, manos a la acción.
La comodidad de plegar el periódico.
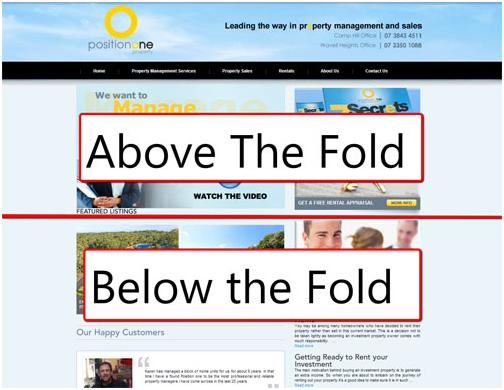
Un concepto fundamental en marketing desde la aparición de los sitios web, ha sido “Above the Fold”. Con origen en los medios periodísticos, hace referencia a la ubicación de una noticia dentro de un diario, y proviene del verbo fold, que significa plegar. Históricamente, los lectores doblaban su diario, permaneciendo las noticias más preponderantes en la parte superior (“Above the fold”), que casualmente también coincide con el lugar donde se encuentran los anuncios publicitarios más costosos. Por lo contrario, en “Below the Fold”, debajo del pliegue, se ubicaban las noticias de menor importancia o relevancia para la agenda periodística.

Estos mismos términos muchas veces se referencian en siglas, por lo que es importante que las conozcas:
Above the fold=ATF.
Below the fold=BTW.
¿Qué ocurre en un mail o en un sitio web?
Esta terminología, como tantas otras, fue rápidamente adaptada de lo físico a lo digital o virtual. ATF, es la sección de páginas web visible sin necesidad de realizar scroll con el mouse, mientras que para visualizar las partes BTF, se requiere una acción y decisión del usuario. La recomendación más relevante cuando se pretende mostrar un contenido por sobre otros, ya sea establecer un contacto, o mostrar publicidad, es siempre desplegarlo en la parte superior sin necesidad alguna de scrollear.

Above the Fold en la era Multipantalla.
Pero los conceptos, como ocurre rápidamente en tecnología, nuevamente se transforman. En tiempos de multipantallas, y diseños responsivos la definición de “mitad superior” y “mitad inferior” ya no es tan clara como antes. Este difuso panorama comienza a suceder cuando los consumidores acceden a las diferentes páginas de aterrizaje desde diversos dispositivos. Lo que en una simple PC de escritorio se vería en el margen superior derecho, puede ser ocultado o desplazado de lugar en una tablet o smartphone. Google, es consciente de esta situación y ha elaborado estudios empíricos para impedir que sus anunciantes tengan una baja en sus retornos de inversión y clicks provocando una posible cesantía de la publicidad. La empresa fundada por Sergei Brin y Larry Page es consciente que el éxito de su sistema de publicidad en la red de display (blogs, sitios web) depende de que los anuncios se vean fácilmente, para que los usuarios realicen clicks y sus anunciantes queden satisfechos.
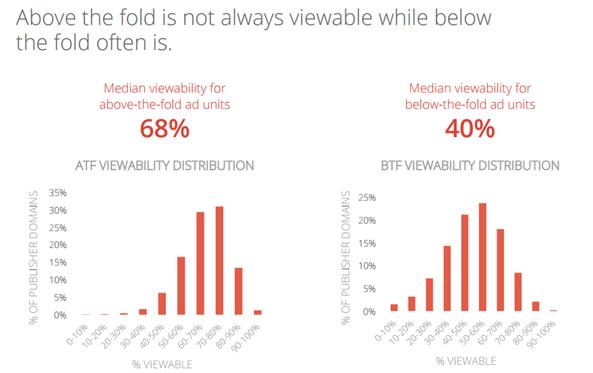
Debido a esto, se ha desarrollado recientemente un estudio muy interesante llamado : “The Importance of Being Seen”, es decir “la importancia de ser visto”, analizando la visibilidad de anuncios en sitios web. La investigación, como se muestra en la imagen a continuación, arrojó que en la actualidad no necesariamente “above the fold” implicaba mayor visibilidad, mientras que BTW no indicaba estrictamente ausencia de visibilidad. Los conceptos antes mencionados parecen entonces tornarse arcaicos para nuestros sitios web o plantillas de email marketing y están siendo reemplazados por un termino mas englobador que es “visibilidad”.

Asegurate que tus Call to Action se encuentren en una posición visible sin necesidad que los lectores realicen acción alguna, e intenta probar los mismos en diferentes dispositivos. Recuerda que lo que en una PC se ve con claridad y a simple vista, en un Smartphone puede verse pequeño, o difícil de acceder.