Psicología del color: ¿Cómo influye en tu página web?”

¿Dónde nace realmente el color?
¿Un amanecer, una flor, el tono de una piel, o un cuadro que nos emociona o estremece?
La ciencia ha explicado que los colores que percibimos y que nos trasmiten diferentes estados de ánimo y emociones, nacen en nuestro propio cerebro.
Es nuestro más preciado órgano quien es el encargado de procesar la información de las ondas de luz recibidas por nuestros ojos, entre ellos los aproximadamente 7 millones de conos, células responsables de la visión en color.
De esta manera la elección de los colores adecuados en el diseño de sitios web se vuelve la piedra angular del éxito de la página y además es una tarea placentera y divertida donde todo el equipo de trabajo podrá disfrutar y luego apreciar los resultados positivos.
El punto de mayor relevancia para quien se siente en su escritorio a dar los primeros esbozos de su sitio web es comprender la visión psicológica del color, y relacionar los tonos de nuestra página con las emociones de nuestros visitantes.
Para facilitarte esta tarea añadimos unas preguntas que te sacaran de dudas a la hora de escoger el color.
¿Por qué es importante el color que elijas a la hora de diseñar?
El color es importante porque transmite sensaciones. Hay colores cálidos que transmiten alegría y dinamismo, y otros fríos que transmiten en cambio seriedad o transparencia.
Las cualidades, el valor que una marca logre plasmar y la capacidad para ser identificada del resto se originan en un conjunto de decisiones de diseño y color.
¿Ciertas tonalidades despiertan emociones positivas en quien las reciba?
Sí, los colores cálidos sobre todo tienen mucha energía y positivismo. Amarillos, naranjas o verdes claros.

¿Qué colores son los que se recomienda utilizar en una página web institucional?
Siempre depende de lo que se quiere transmitir con la marca.
Los colores como el negro, el violeta, el azul marino o gris oscuro vienen cargados de seriedad y le dan un toque profesional.
Si a estos colores los combinamos con dorados o plateados podríamos decir que va a transmitir cierto prestigio y antigüedad.
Por el contrario, si los combinamos con colores vivos, – como naranja, turquesa, o fucsia – podríamos lograr un sitio web más joven y dinámico.
¿Cuál es el contraste ideal de colores para un sitio web?
El contraste ideal sería aquel que permite una lectura cómoda en la pantalla. Donde se resalte bien cuál es el paso a seguir o por dónde debe continuar el usuario.
Hay que tener en cuenta que los contrastes no son los mismos que en el “diseño tradicional”. En éste, la mejor alternativa es el negro con amarillo. Sin embargo, en una web donde debes leer al menos un párrafo, un texto amarillo con fondo negro puede resultar agotador al ojo humano.
¿Se descartarían por lo tanto de la web?
Se limitaría esa combinación a un banner, alguna promoción de precios, o en algún título corto que se quiera destacar para que sea leído.
¿Y qué ocurre en una tienda online? ¿Hay consideraciones diferentes a tener en cuenta?
En este caso, se tendría especial cuidado con el color rojo que muchas veces significa ALERTA , ERROR, o notifica algún problema.
También hay que prestar especial atención a los grises, ya que muchas veces podrían confundirse con funcionalidades desactivadas.
Como concepto principal, hay que recordar que todo color bien usado es bien interpretado.
Para inspirarte.
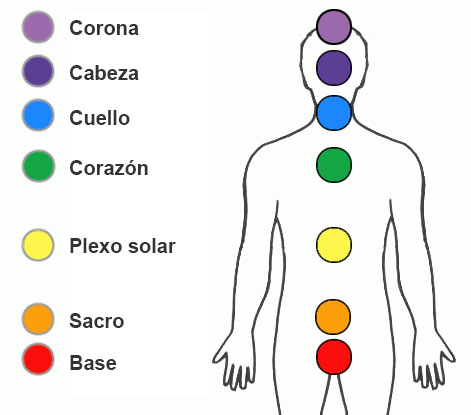
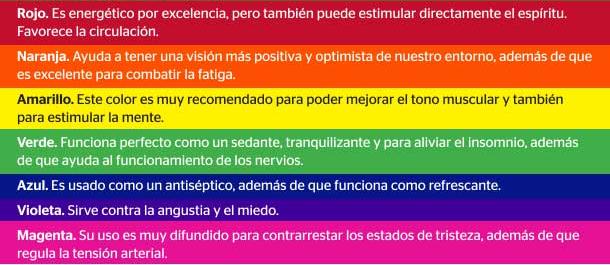
Los chakras son centros de energía ubicados en el cuerpo humano definidos por la tradición hinduista, identificado cada uno de ellos con un color.

Los siete colores del reiki.

Racionalidad y Sensaciones.
Las decisiones de compra de los consumidores están basadas en aspectos racionales pero sobre todo un cliente elige por las sensaciones que se generan a partir de la estética de la web y los estímulos sensoriales que con creatividad y buen gusto podamos inspirar .
“Apaga el gris de tu vida y enciende los colores que llevas dentro de ti”
(Pablo Picasso)
También te puede interesar:
9 conceptos indispensables que debes conocer antes de empezar tu sitio Web