SitioSimple ha incorporado la posibilidad de agregar anclas en las páginas de tus sitios. Te contamos a continuación el beneficio de su utilización y cómo puedes realizarlo dentro de la plataforma, sin necesidad de conocer ni lidiar con HTML.
¿Qué es un ancla en una página Web y qué beneficios te reporta?
El objetivo principal de un ancla – o anchor en inglés – es la delimitación de secciones específicas dentro de una página web. De esta forma es posible navegar entre los diferentes sectores sin recargar la página. Para que puedas visualizarlo mejor, te invitamos a ver este gif animado que muestra su uso, y luego continuar con la lectura.

¿Por qué un ancla es ideal en Landing Pages?
En una landing page o página de aterrizaje deseas que tu visitante, – el cual has atraído mediante email marketing, Google Adwords, Facebook Ads, o cualquier otra campaña de marketing, – permanezca en la lectura obteniendo toda la información pertinente, hasta finalmente completar el formulario de contacto. Mediante la utilización de anclas le permitirás navegar sin salir de esa URL.
Ten en cuenta que cada recarga de nuevas páginas es un precioso tiempo que tu potencial cliente desperdicia, y una fuente de distracción hacia otras tareas, o peor aún, a la visita a webs de competidores que se encuentra analizando junto a la tuya. Retenerlo sin demoras aumentará tus tasas de conversiones y de éxito. Cabe destacar que esto es esencial tanto en PCs, y más aún en móviles, donde en América Latina aún nos encontramos con conexiones de datos lentas con una demora considerable frente a cada nueva carga.
Cabe destacar que el uso de anclas es una tendencia en alza en Landing Pages modernas. Puedes obtener otras ideas para tus páginas de aterrizaje aquí.
¿Cómo puedes implementarlo en SitioSimple?
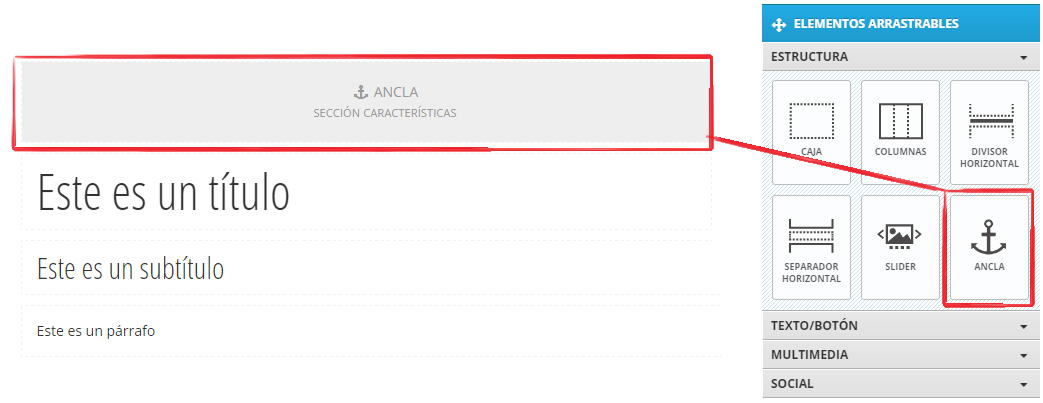
1.- Agrega anclas en una página desde el editor.
Arrastra el nuevo elemento “Ancla” situado dentro de las opciones de tipo “Estructura”, para establecer donde será el inicio de una sección.

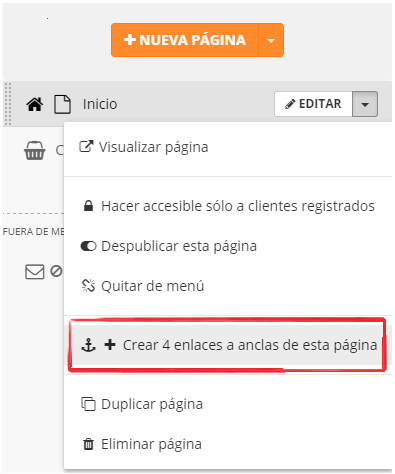
2.- Genera los enlaces en el menú.
Una vez establecidas las secciones dentro de una página podrás crear enlaces en tu menú. Para esto simplemente debes seleccionar la opción “Crear enlaces a anclas de esta página” del menú desplegable que se muestra a continuación:

3.- Crear también enlaces con botones o imágenes.
Esta misma funcionalidad puedes utilizarla en cualquier enlace de una página. Puedes enlazar un ancla a un botón, texto, imagen o cualquier elemento que admita la opción “agregar enlace”. Con esto obtienes efectos como el siguiente: